Reverse Engineering Yendorian Tales: The Tyrants of Thaine / Book I: Chapter 2
I've recently (re-)started a little pet project to reverse engineer the Yendorian Tales games.
I made a small attempt at this in a VB6 project over 10 years ago, but with the advent of web technologies and a desire to learn them doing something fun, I've given it another go.
I've been able to tackle the following in quite a short period of time:
- Wall textures
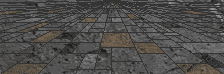
- Floor textures
- Almost the entire colour palette
- Creatures
- Found the first map in world.dat and a basic understanding of the data structure
This is also a chance to work with some libraries and technologies which I don't usually get a chance to play with:
- DataStream.js - A JavaScript library for dealing with binary data. One of the nice features of this particular library is that you can write configurations to load the binary data into objects. This feels a little closer to the good old days of loading a chunk of data into a struct in C/C++
- Three.js - A great 3D Library with many useful features out of the box. It has renderers for HTML5 Canvas, WebGL and SVG. As a past enthusiast of 3D graphics programming, I'm looking forward to this part immensely
Overall the goal isn't too ambitious. I'd like to simply create a rendering engine to explore the first level of the game.
Here is the important thing however. While I could just grab all of the necessary data, convert it all to modern file formats and throw it together to create a demo, I want to load the original game files and work with them just as the original game would have. That's the fun part :)
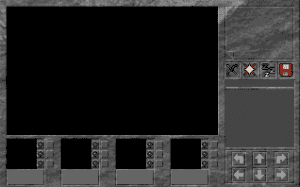
Here are a few exports, plus a GIF I crafted (No such animation support yet):